
I förra artikeln skrev jag om Single-Page Applications och avslutande med att start-tiden inte är den största invändningen mot SPA, utan det är bristen indexerbart innehåll för sökmotorer, eftersom dessa bara ser rot-taggen.
T2FMP
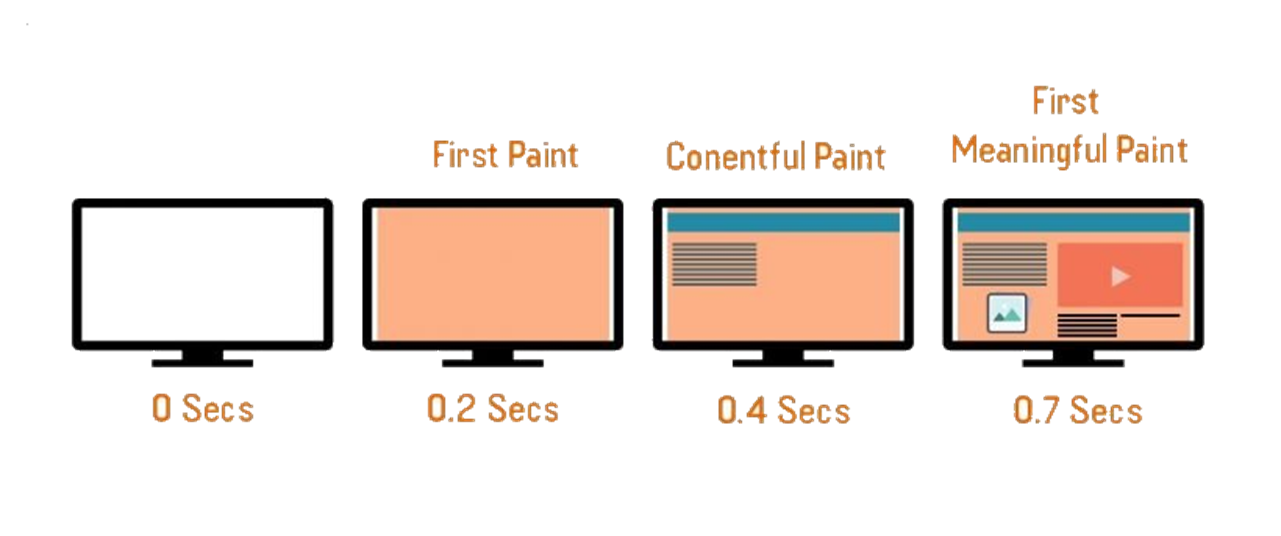
När en webbläsare laddar en SPA, så behöver först alla JavaScript och CSS filer laddas in, sedan ska SPA ramverket startar upp och till slut kickar själva applikationen igång. Detta tar förvisso en stund. Tiden det tar till användaren ser ett resultat kallas Time to First Meaningful Paint (T2FMP).
Rehydration
I denna artikel ska vi diskutera två tekniker för att minska ned T2FMP. Gemensamt för bägge är att generera komplett HTML med JS/CSS för en logisk sida, som laddas och renderas av en webbläsare på klassiskt sätt. Vad som sen sker är att ramverket kickar in och den statiska webbsidan förvandlas till en helt fungerande SPA. Denna teknik kallas för rehydration.
SPA/SSR (Server-Side Rendering)
Tekniken kallad server-side rendering, innebär att man driftsätter en server som tar emot en länk (HTTP GET) till en logisk sida av SPA:n. Servern kommer då generera fullständig HTML, inklusive CSS och JS för ramverket, och skicka tillbaka till webbläsaren för rehydrering.
Serverns uppgift är alltså att bara skapa den första logiska sidan, dvs motsvarande den som användaren klickat en länk för. Länken kan ha funnits på ett sökresultat eller i ett e-brev till exempel.
Det vanligaste är att servern är implementerad i Node.js med hjälp av ramverket Express.js. En dylik server kan man förvisso implementera själv, men nu för tiden behövs inte det utan det finns påbyggnads-ramverk för respektive SPA-ramverk. Angular har Universal, React har Next.js och Vue har Nuxt.js. Det finns fler än dessa, förvisso.
För- och Nackdelar med SSR
Fördelarna med SSR är att startup-sidan som genereras kan kontakta API servern och hämta färsk affärsdata.
Nackdelarna är att det krävs en server, som behöver hanteras/underhållas och replikeras när trafiken ökar. Det går heller inte att driftsätta applikationen på en renodlad asset-server eller ett CDN (Content Delivery Network).
SPA/BGP (Build Generated Pages)
Alternativet till SSR är att låta bygg-systemet starta upp en server (typiskt implementerad i Express) och sen anropa denna med samtliga URI:er (länkar) i applikationen. Resultatet blir en filkatalog med genererade HTML filer. Detta kallas för build generated pages (BGP) eller pre-rendered pages eller static generated pages. Den exakta termen har inte riktigt fixerats ännu.
För- och Nackdelar med BGP
Fördelarna med BGP är att applikationen kan driftsättas som en bunt med statiska filer, vilket passar perfekt för ett CDN.
Nackdelarna är att data från en API server snabbt blir inaktuellt. Vad man kan göra åt det är att bygga och driftsätta frekvent, samt att SPA systemet så fort det kickat in hämtar aktuellt data från API servern.
HTTP CLI
Med ett HTTP verktyg som cUrl eller HTTPie, kan man enkelt se om en SPA har rehydrering eller ej.
Hämta en HTML sida och titta på innehållet i <body>. Om där finns "mycket" HTML, är det
rehydrering, om inte så bara en client-SPA.
curl -L https://www.ribomation.se/about-ribomation
curl -L https://my.ribomation.se/auth/sign-inFörsta anropet ovan visar stora mängder JavaScript/CSS/HTML och är BGP, medan andra anropet visar
små mängder HTML, mestadels <noscript>, samt <div id="app"></div> om man tittar riktigt noga
mot slutet av texten.
Ribomation
Denna webbplats (ribomation.se) är implementerad med hjälp av Vue/Nuxt och BGP. Nuxt har en bra CLI applikation, som används för att generera en ny projekt-katalog, köra omladdningsbar utvecklings-server, samt bygga antingen en SSR Express server eller generera BGP HTML sidor. HTML sidorna för ribomation.se är driftsatta i Google Firebase Hosting CDN.