
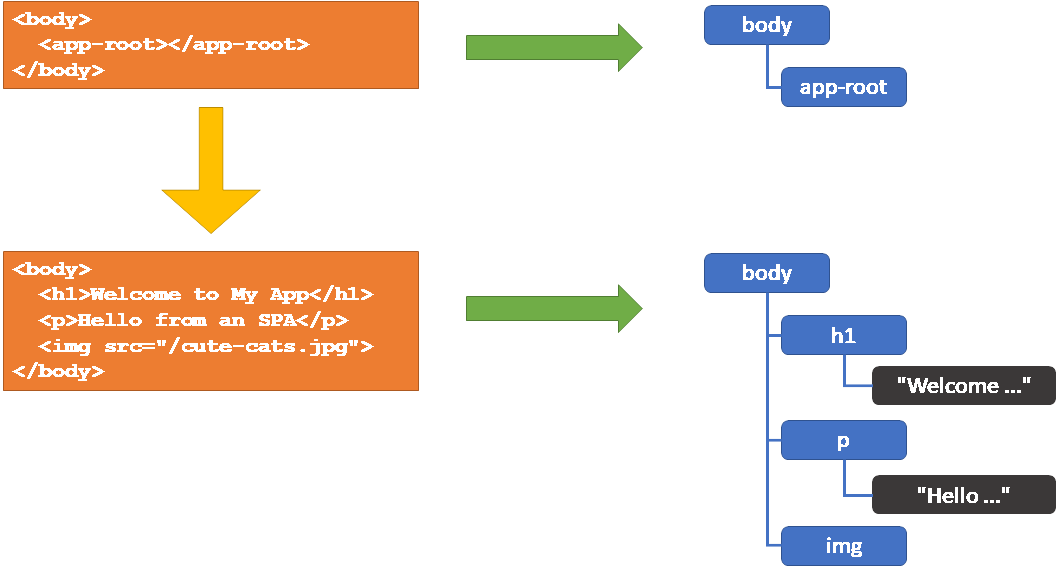
I förra artikeln skrev jag om AJAX och avslutande med att den logiska slutpunkten av att dynamiskt bygga upp en webbsida via DOM API, är att enbart skicka över en root app tag, vilken sen ersätts med hela sid-innehållet.
<body>
<div id="app"></div>
</body>SPA
När användaren klickar på en länk till en annan app-sida, så byggs denna upp och ersätter den aktuella, samt att adress-fältet uppdateras för att fullända illusionen. Rent tekniskt tar webbläsaren bara emot en html-sida och upprätthåller illusionen av sid-navigering genom att skapa och ersätta hela eller delar av DOM trädet. Detta utgör grundprincipen för en Single-Page Application (SPA).
Det går givetvis att hacka ihop detta på egen hand. Emellertid, är det rätt mycket extra funktionalitet man vill ha dessutom, såsom koppling mellan en variabel och rendering av dess värde i en html tag med automatisk ändringsdetektering och påföljande uppdatering. Så, i praktiken använder man ett SPA ramverk.
Angular
Det första SPA ramverket var Angular.js från Google och när det släpptes som open-source i slutet på 2010, blev det startskottet för den SPA revolution som fortfarande pågår som bäst. Efter några år bestämde man sig för att designa om Angular med en ny intern arkitektur och baserat på TypeScript i stället för JavaScript.
Avknoppningar
Under några år medan nya Angular (utan .js) utvecklades fanns det en viss tvekan inför
den nya arkitekturen, språket TypeScript, samt svårigheten med att skapa ett nytt bygg-projekt och
konfigurera all verktyg som behövdes. Ramverket React från Facebook, skapades under denna tid
och fick många avhoppare som nya användare.
Dan Ward skrev ett legendariskt break-up letter ("Angular... It’s You, Not Me."), som du finner i länksamlingen sist i denna artikel. Missa inte att läsa det; mycket underhållande läsning 😁
En av utvecklarna i Angular teamet, som tillhörde tvivlarna, hoppade av, åkte hem till Australien och skapade sitt eget ramverk kallat Aurelia.
Vue.js
Ytterligare en av tvivlarna i Angular teamet, hoppade av och skapade sitt eget ramverk kallat Vue.js. Vue har stadigt tagit marknadsandelar av flera skäl. Det är snabbt att komma igång med Vue, samt enkelt att tillämpa Vua partiellt i en större konventionell app. Ribomation webbplatsen är för övrigt implementerad i Vue med påbyggnadsramverket Nuxt och Vue-temat Vuetify.
Aktuell Status
Med tiden, återfick Angular förtroendet och är ett av det vanligaste SPA ramverket för större organisationer. React är lika populärt som Angular, men återfinns i andra typer av organisationer. Vue är det vanligaste ramverket hos mindre företag och start-up bolag.
Fördelar
En hög-interaktiv webbapplikation fungerar betydligt bättre om den är konstruerad som en SPA. Skälet är att varje interaktion, såsom klicka på länk/knapp, fylla i formulärfält med mera sköts helt av webbläsaren. Medan en icke-SPA behöver genomföra server anrop. Så länge en SPA inte behöver mer data från servern, så görs inga anrop.
Nackdelar
Allt är dock inte frid och fröjd med SPA. Det tar viss tid innan en SPA kan starta. Under denna tid ser användaren bara ett timglas eller liknande. Uppstartstiden (boot time) är den största invändningen mot SPA, eftersom först ska ramverket laddas in i webbläsaren och initieras, för att sen bygga upp applikationen.
Reducering av start-tiden
För att minska ned start-tiden för en SPA, delar man upp det i laddbara moduler. Det här sker inte med automatik, utan är en konfiguration man manuellt måste göra. Det vanligaste är att konfigurera varje logisk sida som en dynamiskt laddbar modul.
Routern är det system i en SPA som sköter sid-navigeringen. När man definierar vilka logiska sidor som finns i applikationen och vilka URI:er dessa har, så anger man också huruvida motsvarande modul ska laddas dynamiskt första gången användaren navigerar till sidan i fråga.
Angular utför detta på ett elegant sätt via @angular/cli, genom att generera module, routing array samt page
component med tillhörande HTML och CSS.
npx ng generate module pages/products --route productsBrist på SEO
Emellertid, är inte start-tiden den största invändningen mot SPA, utan det är bristen indexerbart innehåll för sökmotorer. Det som en sökmotor ser är ju bara rot taggen. Somliga sökmotorer exekverar JavaScript på webbsidan och det kan låta förledande att detta skulle lösa problemet. Så är dock inte fallet, bara enklare skript fragment utförs samt inga asynkrona anrop till en server. Med andra ord, inget att förlita sig på.
För att adressera detta tämligen seriösa problem, behöver man göra lite mer, vilket jag återkommer till i nästa artikel.
Kurser hos Ribomation
Väl mött på kurs hos Ribomation och ta en titt på våra kurser om SPA ramverk såsom